Welcome to this engaging exploration of mobile user experience! As we all know, smartphones have transformed the way people browse the internet. Ensuring a seamless and enjoyable experience on your website is more crucial than ever. In this article, we will delve into the two most significant website factors that impact mobile user experience: mobile responsiveness and page load speed. Let's explore these factors, grasp their importance, and learn how to achieve mobile optimization for a better-performing website that keeps users coming back for more!
Introduction to mobile user experience
Welcome to the world of mobile user experience, where the digital landscape is constantly evolving to meet the needs and preferences of users who rely on smartphones and tablets for browsing the internet. The importance of mobile user experience cannot be overstated, as it holds the key to user engagement and overall satisfaction with your website.
But what exactly is mobile user experience? In a nutshell, it's the experience that users have when interacting with your website on mobile devices. This encompasses not only user interface design, which deals with the visual and functional aspects of your site, but also navigation, ensuring that users can efficiently find their way through your content.
As the number of people browsing on mobile devices continues to grow, understanding and optimizing mobile user experience is paramount for businesses looking to make a lasting impression and establish a loyal user base. In this article, we'll explore the critical aspects of mobile user experience, delving into user interface design and navigation, and providing actionable insights to help you enhance your website's performance on mobile devices.

The impact of mobile responsiveness on user engagement
As the number of mobile users continues to grow, mobile responsiveness has become a non-negotiable element for modern websites. Neglecting this crucial aspect can lead to a significant decline in user engagement and overall conversions. In this section, I will delve into the intricacies of mobile responsiveness and how it contributes to higher levels of user engagement on a mobile-optimized website.
Understanding mobile responsiveness
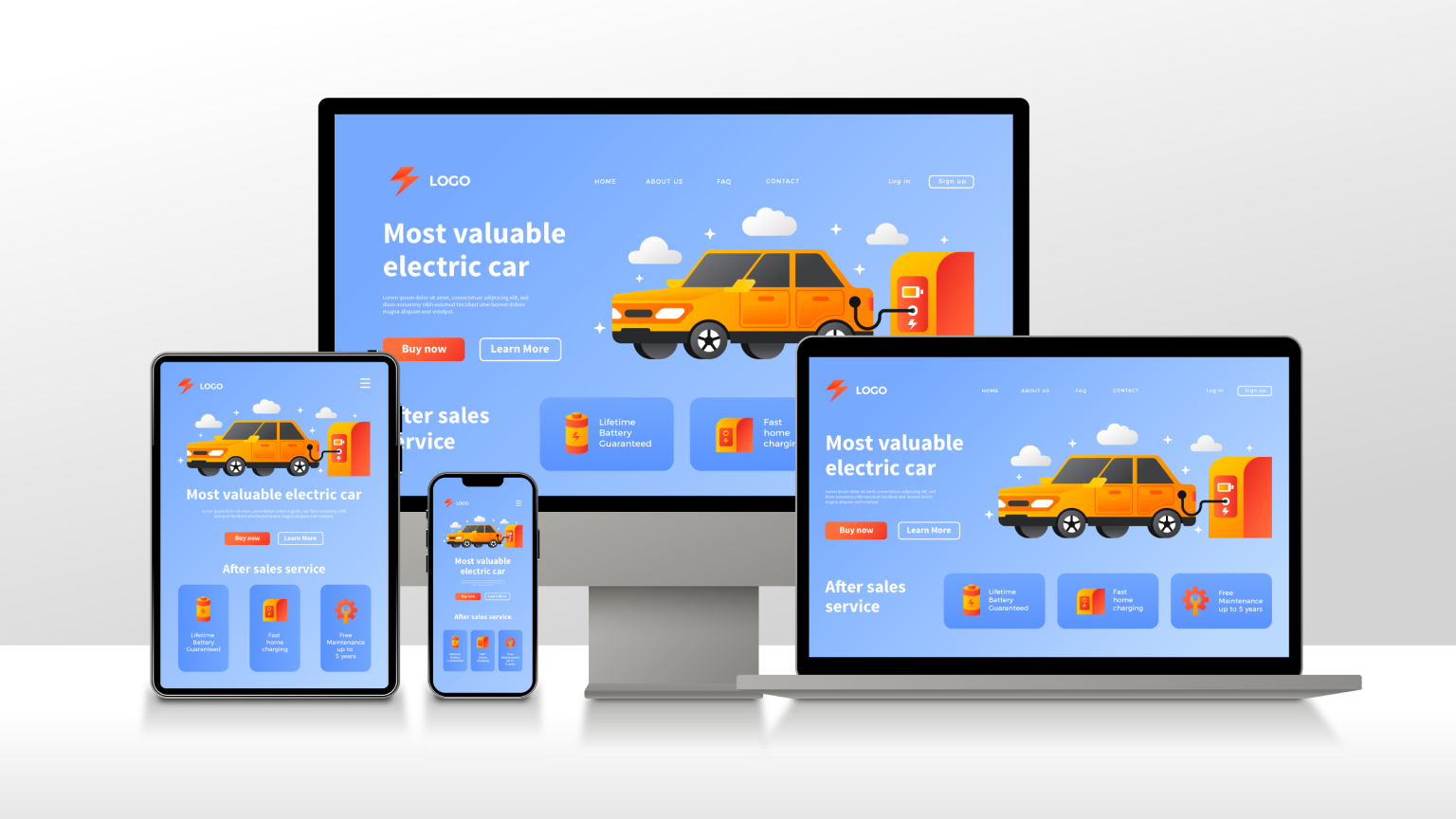
Mobile responsiveness refers to a website's ability to adapt to different screen sizes and orientations seamlessly. It presents content and design elements in a fluid and flexible manner, enabling stress-free navigation for users regardless of their device. A mobile-first approach to website design incorporates fluid grids and flexible images as integral components, ensuring a visually appealing and functional experience for mobile users. Emphasizing mobile responsiveness translates to increased user satisfaction and fosters a positive perception of the brand.
Key elements of a responsive website
Several essential attributes contribute to making a website responsive and user-friendly. These features work in unison to create a streamlined and optimized user experience:
-
Adaptable layouts that automatically resize and rearrange based on device
-
Touch-friendly navigation elements and buttons for seamless interaction
-
Media queries that implement different CSS styles according to screen size
By incorporating these elements into website design, businesses can offer a consistent and engaging experience for all users, regardless of the device they access the site from.
Assessing your site's mobile responsiveness
To ensure the utmost user satisfaction, it is vital to evaluate and make improvements to your website's mobile responsiveness. Numerous tools and methods can provide valuable insights into your site's performance on mobile devices, such as:
-
Google's Mobile-Friendly Test and Lighthouse for comprehensive performance assessment
-
Browser developer tools for simulating different devices and checking CSS media queries
-
Usability testing, which involves collecting feedback from real users as they navigate the site on various devices
By leveraging these resources, you can gain a better understanding of your site's strengths and weaknesses, allowing you to pinpoint areas in need of optimization. With a thorough assessment and proactive approach to improvement, you can effectively augment user engagement and establish a mobile-optimized website designed for success.

Optimizing page load speed for enhanced mobile experience
In today's fast-paced digital world, optimizing a website's page load speed plays a crucial role in delivering an exceptional mobile user experience. In this section, let's explore why load times are critical, the challenges faced by mobile users with slow-loading pages, and the tools and techniques to help improve this essential aspect of website optimization.
How page load speed affects mobile users
Page load speed has a direct impact on user engagement and, consequently, on website conversions. As mobile users continue to grow rapidly, it becomes increasingly important to provide them with a smooth browsing experience. Slow-loading pages can cause frustration and lead to higher bounce rates. Users tend to abandon sites that take too long to load, which ultimately affects the website's overall performance and can result in a loss of potential customers.
Moreover, with search engines like Google prioritizing mobile optimization in their ranking algorithms, having a fast-loading website is essential to staying competitive and ensuring increased visibility for your content.
Tools and techniques to improve load times
Thankfully, there are several actionable strategies that can be implemented to enhance page load speed and ensure a better mobile user experience. Here are some key tools and techniques:
-
Image Compression: Large, uncompressed images can significantly slow down load times. Consider using image compression tools like TinyPNG or Kraken.io to reduce file sizes without compromising on quality.
-
Code Minification: Minifying your website's code (HTML, CSS, and JavaScript) involves removing unnecessary characters and whitespace, resulting in smaller file sizes and faster load times. Tools like UglifyJS and CSSNano can assist in this process.
-
Use of Content Delivery Networks (CDNs): Utilizing a CDN can help distribute your content across multiple servers, enabling faster delivery of your website's assets to users. Popular CDN options include Cloudflare, Amazon CloudFront, and Akamai.
-
Browser Caching: By enabling browser caching, you allow users' browsers to store a cached version of your website's static resources, reducing the need for repeated requests and speeding up load times on subsequent visits.
-
Lazy Loading: This technique allows images and other assets to load only as they become visible on the user's screen, reducing the initial load time of the page. Numerous plugins and libraries are available for implementing lazy loading on your website.
Optimizing page load speed is an essential component of a successful mobile user experience. By employing these techniques and tools, you can significantly improve load times, resulting in increased user engagement and higher website performance in both the short and long term.
Also Read
Building Trust: The Power of Brand Familiarity
Unlocking business growth with social media expertise
The power of branding: building a strong brand identity

Advanced factors influencing mobile user experience
In addition to mobile responsiveness and page load speed, there are other advanced factors that can significantly impact the mobile user experience. By giving attention to these aspects, businesses can further refine their website's performance and enhance user engagement. Some noteworthy factors include accessibility, touch-friendly interfaces, and adaptive design features.
Accessibility
Accessibility plays a significant role in providing a positive mobile user experience. An accessible website ensures that people with disabilities can effectively navigate and interact with the site on their mobile devices. By following Web Content Accessibility Guidelines (WCAG), businesses can cater to a wider audience and comply with legal regulations. Key considerations include high-contrast color schemes, resizable text, and alternative text for images.
Touch-friendly Interfaces
Mobile devices predominantly rely on touch input, making it crucial for websites to have touch-friendly interfaces. Buttons, links, and other interactive elements need to be large enough and adequately spaced to facilitate easy tapping. Swipe gestures should be incorporated as well, allowing for smooth navigation and interaction. Implementing a touch-optimized interface contributes to reduced user frustration and increased user engagement.
Adaptive Features
Adaptive design takes responsive design a step further, offering an even more tailored user experience. It involves serving the best layout, features, and content based on the user's device, preferences, and contextual data. This might include different designs for various operating systems or optimizing elements based on the user's location and time of day. Incorporating adaptive design features can significantly boost website personalization and ultimately lead to higher user satisfaction.
In conclusion, bearing in mind these advanced mobile user experience factors alongside mobile responsiveness and page load speed can greatly improve the overall performance of a website. By prioritizing accessibility, touch-friendly interfaces, and adaptive features, businesses can elevate their user engagement levels and guarantee happier mobile users.
Conclusion
In this article, we have explored the significant impact of mobile responsiveness and page load speed on mobile user experience. As mobile devices continue to make up a considerable portion of website traffic, it's critical to prioritize these factors in order to improve website performance and enhance user engagement.
By focusing on creating a responsive website design that adapts seamlessly to various devices and optimizing for faster page loads, you'll be taking crucial steps towards providing a satisfying, user-friendly experience for your audience. Remember that it doesn't stop here; consider other advanced factors such as accessibility and touch-friendly interfaces to further refine your mobile UX.
Ultimately, investing in mobile optimization will not only result in higher user satisfaction but also lead to increased conversions and business success. Ensuring that your website offers the best possible experience to all visitors, regardless of their device, should be an essential component of your digital strategy moving forward.
FAQ
What are the two most significant factors affecting mobile user experience on websites?
The two biggest factors in your website's mobile user experience are mobile responsiveness and page load speed. Both significantly impact user engagement and overall satisfaction when browsing on mobile devices.
Why is mobile responsiveness crucial to a website's success?
Mobile responsiveness is essential for delivering a positive experience across different devices and screen sizes. A responsive design adapts to varied screen resolutions, touch-friendly navigation, and media queries, providing a seamless browsing experience that ultimately leads to higher user engagement and increased conversions.
How does page load speed affect mobile user engagement?
Page load speed can directly impact bounce rates, user retention, and perception of a website. Slow-loading pages can cause frustration for mobile users, potentially leading to a loss of conversions and overall user satisfaction. It's important to optimize page load speed to cater to the growing number of mobile users worldwide.
What tools and techniques can I use to improve my website's load times?
Multiple tools and optimization techniques can help improve page load speed. Some examples include compressing and optimizing images, minifying code, using content delivery networks (CDNs), and optimizing website navigation. Tools like Google PageSpeed Insights and GTMetrix can help you assess your website's performance and provide actionable recommendations for improvement.
What are some advanced factors that influence mobile user experience?
In addition to mobile responsiveness and page load speed, other factors that can refine the mobile user experience include accessibility, touch-friendly interfaces, and adaptive features. Ensuring that your website is accessible to everyone and offers a comfortable browsing experience can significantly impact user engagement and satisfaction.
Aishwarya Kapoor
Blog WriterPassionate writer who loves diving into diverse subjects. Through my engaging content, I aim to inspire and captivate readers.
Suggested Articles